2014年07月21日
ちょっと一手間で“今風”になるブログテクニック

「一行は40字程度、3行以内で…」や、「サムネイル表示の画像を変化を付けて配置して…」など、今は懐かしい「ブログテクニック」を思い出します。
ブログデザインも、広告ばかり目立つようにはなったものの、数多くのブログパーツを配したような時代から比べると、「よりシンプルに」「より見やすく」へと変化してきたように感じます。
確実にフォントサイズは大きくなり、内容に応じた見出しが添えられ、適度な割合で画像が配置され、記事周りにはバランス良く余白が設定され…
こうした「読みやすさ」は、“今風”のブログには必須のテクニックとなっているようです。
本日は、私のようにいまだデフォルトのデザインテンプレートでブログを書かれている方のために、CSSの知識も不要、ほんの一手間かけるだけで“今風”に近づける、簡単ブログテクニックを紹介してみたいと思います。

このブログのテンプレートでは、デフォルトのまま記事を書くと、文字サイズは↓のようになります。
今時のフォントサイズにするために、まずはこれを変更してみましょう。
このとき、たいていの人はブログ投稿画面にある「大」や「小」のボタンをクリックしていると思います。

つくばちゃんねるブログ投稿画面のツールバー
つくばちゃんねるブログの設定では、投稿画面の「大」をクリックすると、以下のようなタグが追加されます。
試しにこれで文章を書いてみると、以下のように表示されます。
そこで、先の「font-size:150%」の部分を「font-size:120%」に書き換えてみましょう。
私の場合、文字サイズは満足したものの、やや行間が狭いと感じたので、10%行間を広げ「line-height:150%」の部分を「line-height:160%」に書き換えています。
この
ここで、もうひとテクニック。
このタグをいちいち入力していたのでは大変なので、
「<span style="font-size:120%;line-height:160%;">」や「</span>」を日本語入力ソフトの辞書に単語登録してしまいましょう。

ATOKの単語登録画面
例えば読みを「だい」にしておいて登録し、文字サイズを好みの大きさにしたいときに「だい」と入力すると「<span style="font-size:120%;line-height:160%;">」と変換されるようにしておけばすごく楽です。
この辞書登録は、フォントの色変更などにも応用が利くので、よく使うタグやフレーズなどは単語登録しておくことをオススメします。
定型文入力補助には「TextExpander」など専用のアプリもありますが、この程度なら単語登録で十分でしょう。

今時のメジャーなブログのほとんどは、「見出し」を効果的に使っています。
何が書かれているのかが、より理解しやすく、また、長文でも飽きられないための工夫です。
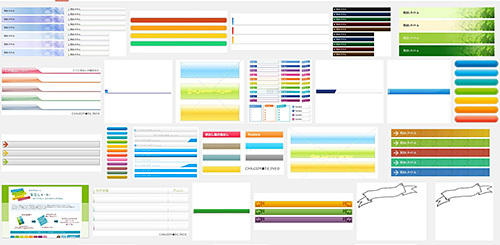
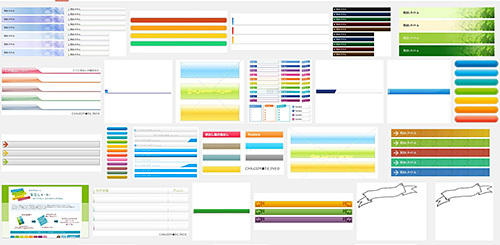
illustratorやphotoshopを使える方なら簡単に作れますが、ウェブ上にはフリーの見出しテンプレートもたくさんありますので、これを利用しても良いでしょう。

ネット上には数多くの無料素材が提供されています
ただし、こちらも画像編集ソフトなどで見出しのタイトル文字を入力する必要があります。
ソフトのない方は、新聞の見出し風など、無料で見出しが作れるサイトもありますので、そちらを利用して好みの見出しが作れます。
『無料ロゴ作.com』
これも大変という方には、先のフォントサイズを更に大きくし、色も変更して◆や★などの記号を用いれば、↓のように十分見出しになります。
◆ 見出しタイトル
起承転結のように内容に変化があるときや、いくつかの項目について書く場合など、効果的に使うと読みやすくなります。

テキストばかりのブログよりも、画像があった方が断然読まれます。
一説によると、画像は決して記事の内容と一致していなくても良いそうで、それよりも、記事を読んでスクロールしていくときに、ディスプレイがテキストだらけにならないように、一定の間隔で配置した方が良いといわれます。
例えば、↑の見出しの画像と、↓の画像ぐらいの間隔で配置してあれば、記事を読んでスクロールしていったときに、↑の画像が見えなくなる前に、↓の画像が見えてくるという具合です。

もちろん、記事の内容をビジュアルで示せる写真の方が断然いいわけですが、適当な画像がないときには、『写真素材 足成』のような、個人商用を問わず、登録も不要な版権フリーの写真素材を使うのも手です。
というわけで、「読みやすさ」という点から見たブログテクニックについて、いくつか簡単に紹介してみました。
フォントの大きさが変わるだけでも、ずいぶんブログの印象は変わるものです。
自分のブログがなんとなく読みづらいなと思っていた方や、飽きてきたなという方は是非一度試してみてはいかがでしょう?
こうした「読みやすさ」は、“今風”のブログには必須のテクニックとなっているようです。
本日は、私のようにいまだデフォルトのデザインテンプレートでブログを書かれている方のために、CSSの知識も不要、ほんの一手間かけるだけで“今風”に近づける、簡単ブログテクニックを紹介してみたいと思います。

このブログのテンプレートでは、デフォルトのまま記事を書くと、文字サイズは↓のようになります。
花はさくら、桜は山桜の、葉赤くてりて、ほそきが、まばらにまじりて、花しげく咲きたるは、またたぐふべき物もなく、うき世のものとも思はれず
初期の頃のブログは、ほとんどがこの文字サイズでしたが、それでなくても読みづらいウェブ上の文字が更に読みづらくなってしまいます。今時のフォントサイズにするために、まずはこれを変更してみましょう。
このとき、たいていの人はブログ投稿画面にある「大」や「小」のボタンをクリックしていると思います。

つくばちゃんねるブログ投稿画面のツールバー
つくばちゃんねるブログの設定では、投稿画面の「大」をクリックすると、以下のようなタグが追加されます。
<span style="font-size:150%;line-height:150%;">ここに文章</span>
この中の「"font-size:150%;line-height:150%;」が、文字サイズを150%で表示し、行間も150%で表示するように指定しているのです。試しにこれで文章を書いてみると、以下のように表示されます。
花はさくら、桜は山桜の、葉赤くてりて、ほそきが、まばらにまじりて、花しげく咲きたるは、またたぐふべき物もなく、うき世のものとも思はれず
これでは大きすぎて、ちょっとした文章でも何行にもなってしまい、逆に読みづらいでしょう。そこで、先の「font-size:150%」の部分を「font-size:120%」に書き換えてみましょう。
<span style="font-size:120%;line-height:150%;">ここに文章</span>
で書いてみたものが↓です。花はさくら、桜は山桜の、葉赤くてりて、ほそきが、まばらにまじりて、花しげく咲きたるは、またたぐふべき物もなく、うき世のものとも思はれず
実はこの大きさが、現在私の書いてるこの記事のフォントサイズです。私の場合、文字サイズは満足したものの、やや行間が狭いと感じたので、10%行間を広げ「line-height:150%」の部分を「line-height:160%」に書き換えています。
この
<span style="font-size:120%;line-height:160%;">
を文章の前に、文章の最後に</span>
を付ければ、間に挟まれた文字は、このサイズで表示されます。ここで、もうひとテクニック。
このタグをいちいち入力していたのでは大変なので、
「<span style="font-size:120%;line-height:160%;">」や「</span>」を日本語入力ソフトの辞書に単語登録してしまいましょう。

ATOKの単語登録画面
例えば読みを「だい」にしておいて登録し、文字サイズを好みの大きさにしたいときに「だい」と入力すると「<span style="font-size:120%;line-height:160%;">」と変換されるようにしておけばすごく楽です。
この辞書登録は、フォントの色変更などにも応用が利くので、よく使うタグやフレーズなどは単語登録しておくことをオススメします。
定型文入力補助には「TextExpander」など専用のアプリもありますが、この程度なら単語登録で十分でしょう。

今時のメジャーなブログのほとんどは、「見出し」を効果的に使っています。
何が書かれているのかが、より理解しやすく、また、長文でも飽きられないための工夫です。
illustratorやphotoshopを使える方なら簡単に作れますが、ウェブ上にはフリーの見出しテンプレートもたくさんありますので、これを利用しても良いでしょう。

ネット上には数多くの無料素材が提供されています
ただし、こちらも画像編集ソフトなどで見出しのタイトル文字を入力する必要があります。
ソフトのない方は、新聞の見出し風など、無料で見出しが作れるサイトもありますので、そちらを利用して好みの見出しが作れます。
『無料ロゴ作.com』
これも大変という方には、先のフォントサイズを更に大きくし、色も変更して◆や★などの記号を用いれば、↓のように十分見出しになります。
◆ 見出しタイトル
起承転結のように内容に変化があるときや、いくつかの項目について書く場合など、効果的に使うと読みやすくなります。

テキストばかりのブログよりも、画像があった方が断然読まれます。
一説によると、画像は決して記事の内容と一致していなくても良いそうで、それよりも、記事を読んでスクロールしていくときに、ディスプレイがテキストだらけにならないように、一定の間隔で配置した方が良いといわれます。
例えば、↑の見出しの画像と、↓の画像ぐらいの間隔で配置してあれば、記事を読んでスクロールしていったときに、↑の画像が見えなくなる前に、↓の画像が見えてくるという具合です。

もちろん、記事の内容をビジュアルで示せる写真の方が断然いいわけですが、適当な画像がないときには、『写真素材 足成』のような、個人商用を問わず、登録も不要な版権フリーの写真素材を使うのも手です。
というわけで、「読みやすさ」という点から見たブログテクニックについて、いくつか簡単に紹介してみました。
フォントの大きさが変わるだけでも、ずいぶんブログの印象は変わるものです。
自分のブログがなんとなく読みづらいなと思っていた方や、飽きてきたなという方は是非一度試してみてはいかがでしょう?
Posted by ug at 23:46│Comments(0)│ざっき
コメントフォーム